راهنمای نمایش ویدئو

با استفاده از این قابلیت شما می توانید هر ویدئویی را که می خواهید در سایت خود اپلود کنید و نمایش دهید؛ این ویدئو می تواند از سایت هایی نظیر یوتیوب، آپارات و غیره گرفته شده باشد و یا توسط خود شما تهیه گردیده باشد.
مزایای نمایش ویدئو در محتوا:
1. ارائه ی اطلاعات به کاربران به شیوه ای نوین و جذاب
2. امکان به اشتراک گذاری ویدئو در سایت های ارائه دهنده ی خدمات ویدئویی نظیر یوتیوب و لینک دهی به سایت مبدا
3. افزایش بازدید
مراحل فعال سازی
به منظور تولید و استفاده از ویدئو در محتوای سایت شما بایستی دو مرحله طی نمایید:
1- ایجاد محتوا
2- استفاده از کد ویدئو در ویرایشگر محتوای مورد نظر
1. مرحله ی اول: ویرایشگر
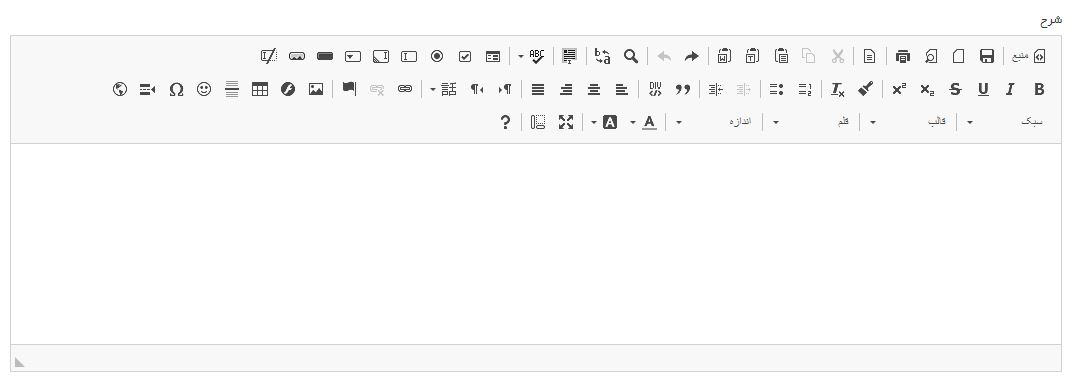
شما می توانید در هرجایی از پنل مدیریتی تان که ویرایشگری نظیر ویرایشگر زیر وجود دارد از کد ویدئو استفاده نمایید (در مرحله ی 2 شرح چگونگی ایجاد کد ویدئو آورده شده است).
برخی مکان هایی که امکان استفاده از کد ویدئو در آنها وجود دارد عبارتند از: محتوا، منو لینک به محتوا، صفحه ی اصلی سایت و سایر موارد این چنینی.

2. مرحله دوم: ایجاد کد ویدئو
1-2- روش اول: استفاده از ویدئوهای اپلود شده در سایت هایی نظیر آپارات
1-1-2- روش اول: وارد نمودن کد در ویرایشگر
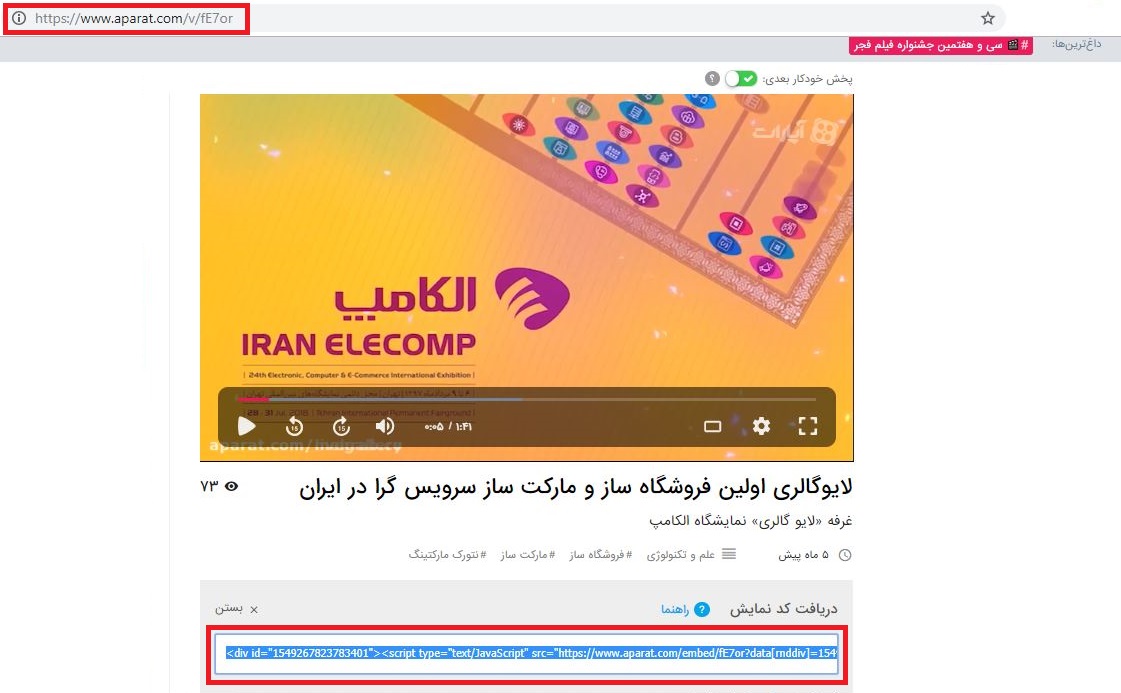
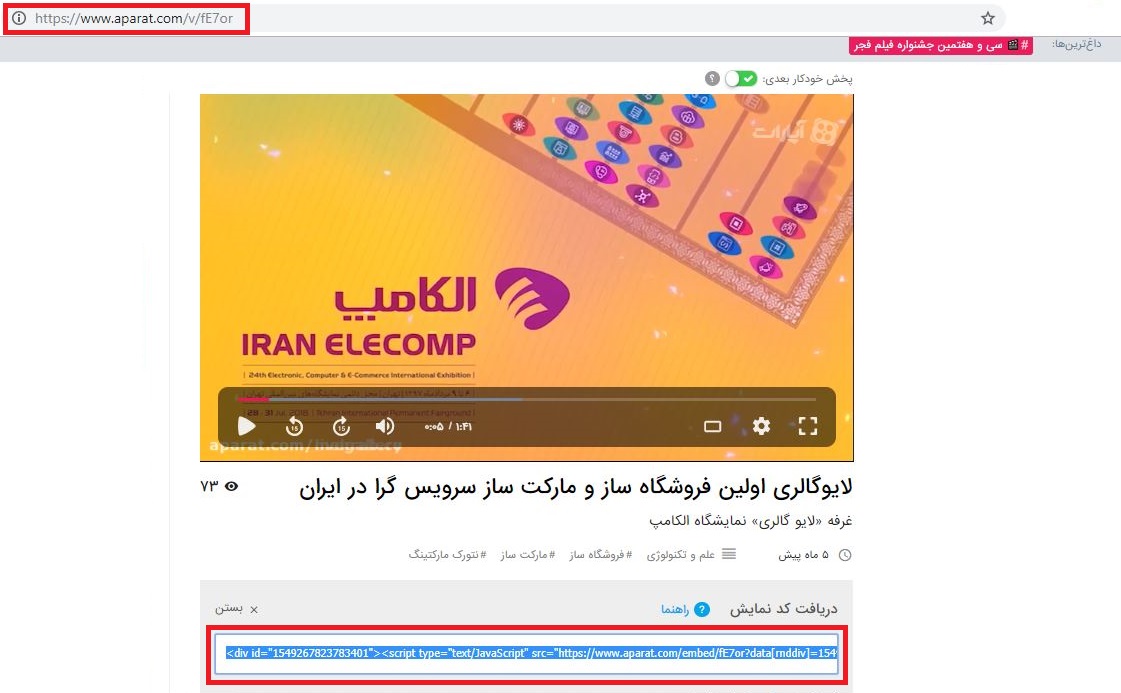
به سایت ارائه دهنده ی ویدئو مراجعه نمایید و کد ویدئو مورد نظر خود را کپی کنید:

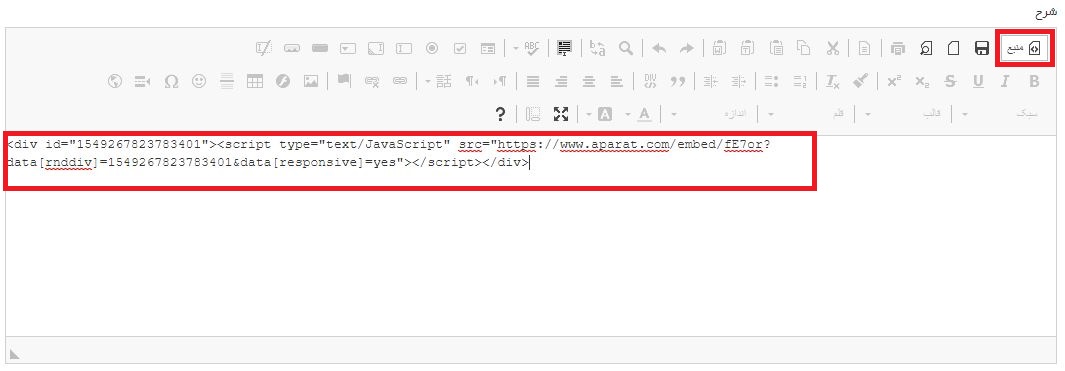
به ویرایشگر مورد نظر مراجعه نمایید، برروی دکمه ی "منبع" کلیک کنید، کد ویدئو مورد نظر را که در مرحله ی قبل کپی کرده اید در اینجا paste کنید:

2-1-2- روش دوم: استفاده از کدهای کوتاه
به سایت ارائه دهنده ی ویدئو مراجعه نمایید و کد ویدئو مورد نظر خود را کپی کنید:

به منو مدیریت محتوا> کدهای کوتاه مراجعه نمایید، نامی را برای کدکوتاه خود در قسمت "عنوان" تعریف نمایید و کد کپی شده در مرحله ی قبل را در قسمت محتوای این بخش paste کنید:
.JPG)
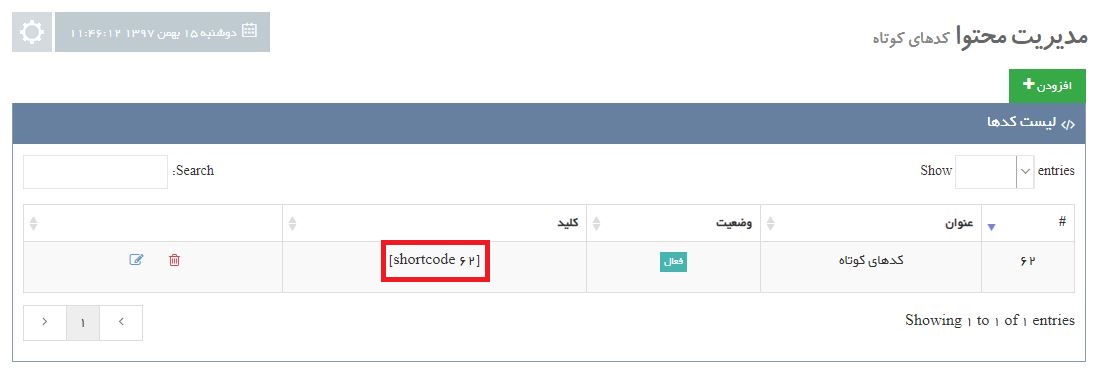
به لیست کدهای کوتاه مراجعه نمایید و کلید ایجاد شده را کپی کنید:

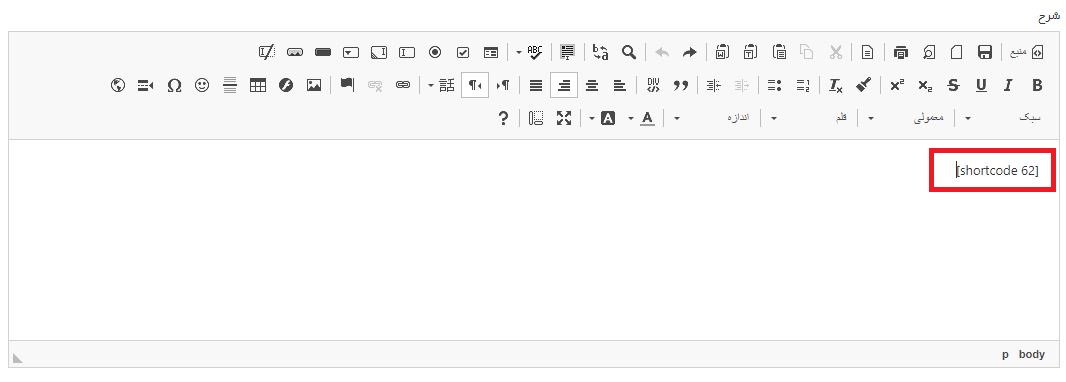
کلید کپی شده را در ویرایشگر مورد نظر خود کپی کنید:

2-2- روش دوم: استفاده از ویدئوهای بدون کد
چنانچه تمایل نداشتید از کدهای ارائه شده در سایت های ارائه دهنده ی ویدئو استفاده نمایید و یا اینکه ویدئویی داشتید که خود آن را تهیه کرده اید و در هیچ یک از این سایت ها آپلود نشده است، بایستی خود تگ ویدئو مورد نظر خود را ایجاد نمایید. بدین منظور می توانید مانند روش زیر عمل کنید:
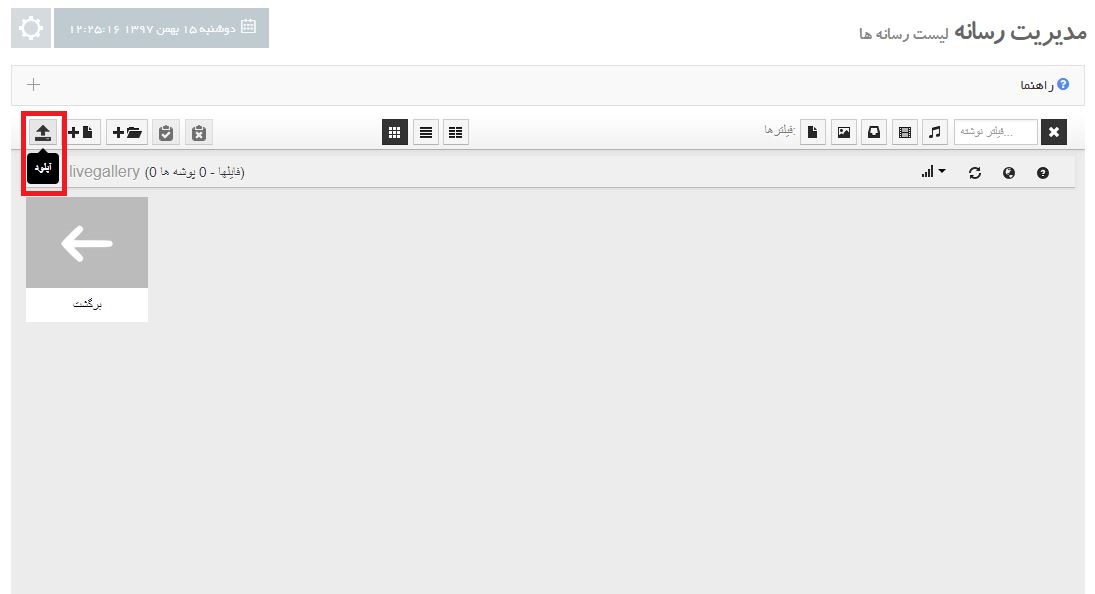
1- ویدئو مورد نظر خود را در منو مدیریت رسانه> لیست رسانه ها آپلود نمایید:

2- برروی ویدئو مورد نظر راست کلیک کنید، نمایش آدرس را انتخاب کنید، آدرس فایل ویدئو شما می شود: نام دامنه ی شما به علاوه آدرس موجود در این قسمت
مثال:
نام دامنه : test.com
ادرس موجود در قسمت نمایش آدرس: data/upload/test/files/video.mp4
آدرس ویدئو: test.com/data/upload/test/files/video.mp4
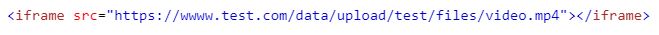
3- تگ ویدئو خود را در یک فایل تکست ایجاد کنید:
مثال:

(به منظور راهنمایی بیشتر در خصوص تگ iframe می توانید به راهنمای iframe مراجعه نمایید.)
کد ایجاد شده را مانند دو روش مطرح شده در مرحله ی قبل یا در منبع ویرایشگر و یا در قسمت کدهای کوتاه وارد نمایید.